Schema Markup on Local Pages
 One of the ways that brands can build visibility across organic search is by incorporating Schema markup into their local pages. Schema markup helps search engines like Google and Bing understand the value in a website’s content and ensures that important local content is properly indexed. Schema is a generally recognized standard for identifying components of a web page and tagging them according to their meaning. Schema markup for local business entities is often used by brick-and-mortar businesses so that featured content in their local pages appears prominently in search engine results pages (SERPs) and is featured in answer boxes and other rich results. Schema definitions also exist for events, reviews, and other entities.
One of the ways that brands can build visibility across organic search is by incorporating Schema markup into their local pages. Schema markup helps search engines like Google and Bing understand the value in a website’s content and ensures that important local content is properly indexed. Schema is a generally recognized standard for identifying components of a web page and tagging them according to their meaning. Schema markup for local business entities is often used by brick-and-mortar businesses so that featured content in their local pages appears prominently in search engine results pages (SERPs) and is featured in answer boxes and other rich results. Schema definitions also exist for events, reviews, and other entities.
On local landing pages, Schema markup identifies data specific to each business location. Marking up high-value content, such as store photos and weekly promotions, with Schema is one of the ways you can help your local pages outrank the competition. At the very least, your business name, address, telephone number, and business hours should all have the appropriate Schema markup. Google has developed its own guidelines to prevent spam in Schema markup. To avoid being labeled as spam, brands should make sure their Schema markup is 100% accurate and that it reflects what their local pages are actually about. Google has also published its own
structured data guidelines, which must be followed to enable structured data to be eligible for inclusion in Google search results.
To set up your code structure, follow these steps:
- Research your needed Schema data type using the Schema.org website.
- Gather all the local data that you plan to use on your local landing page.
- Code your Schema entities.
- Test the code you have created using Google’s Structured Data Testing Tool.
- Test your Schema markup using Google’s Search Console.
- Continue to monitor the results of your implementation.
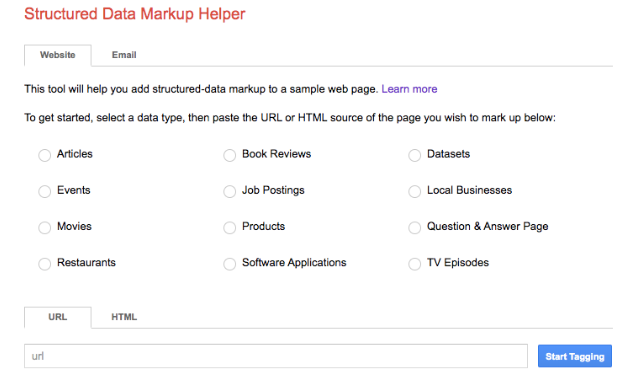
If you’re new to Schema markup, then Google’s
Structured Data Markup Helper tool is a good point of entry into this topic. The tool was designed to guide website managers through the process of adding structured-data markup to their web pages. Companies like
SOCi can help you set up and maintain proper Schema markup on your local pages.

 One of the ways that brands can build visibility across organic search is by incorporating Schema markup into their local pages. Schema markup helps search engines like Google and Bing understand the value in a website’s content and ensures that important local content is properly indexed. Schema is a generally recognized standard for identifying components of a web page and tagging them according to their meaning. Schema markup for local business entities is often used by brick-and-mortar businesses so that featured content in their local pages appears prominently in search engine results pages (SERPs) and is featured in answer boxes and other rich results. Schema definitions also exist for events, reviews, and other entities.
On local landing pages, Schema markup identifies data specific to each business location. Marking up high-value content, such as store photos and weekly promotions, with Schema is one of the ways you can help your local pages outrank the competition. At the very least, your business name, address, telephone number, and business hours should all have the appropriate Schema markup. Google has developed its own guidelines to prevent spam in Schema markup. To avoid being labeled as spam, brands should make sure their Schema markup is 100% accurate and that it reflects what their local pages are actually about. Google has also published its own structured data guidelines, which must be followed to enable structured data to be eligible for inclusion in Google search results.
One of the ways that brands can build visibility across organic search is by incorporating Schema markup into their local pages. Schema markup helps search engines like Google and Bing understand the value in a website’s content and ensures that important local content is properly indexed. Schema is a generally recognized standard for identifying components of a web page and tagging them according to their meaning. Schema markup for local business entities is often used by brick-and-mortar businesses so that featured content in their local pages appears prominently in search engine results pages (SERPs) and is featured in answer boxes and other rich results. Schema definitions also exist for events, reviews, and other entities.
On local landing pages, Schema markup identifies data specific to each business location. Marking up high-value content, such as store photos and weekly promotions, with Schema is one of the ways you can help your local pages outrank the competition. At the very least, your business name, address, telephone number, and business hours should all have the appropriate Schema markup. Google has developed its own guidelines to prevent spam in Schema markup. To avoid being labeled as spam, brands should make sure their Schema markup is 100% accurate and that it reflects what their local pages are actually about. Google has also published its own structured data guidelines, which must be followed to enable structured data to be eligible for inclusion in Google search results.